
บริการเพิ่มความเร็วเว็บไซต์ Page speed optimization ปรับสปีดเว็บให้ติดอันดับ SEO โดยมืออาชีพ
เพิ่มความเร็วเว็บไซต์ ให้ความเร็วเหนือแสง
ความเร็วในการโหลดหน้าเว็บ (PageSpeed) เป็นปัจจัยที่สำคัญในการส่งเสริม SEO ของเว็บไซต์ได้มากยิ่งขึ้น
ตั้งแต่ปี 2023 เป็นต้นมา การเปลี่ยนแปลง Algorithm ของ Google ได้เน้นให้ความสำคัญกับปัจจัย Core Web Vital โดยเฉพาะความเร็วในการโหลดเว็บไซต์ ทำให้เราต้องให้ความสำคัญกับ SEO ที่เน้นความเร็วเป็นหลัก ซึ่งจำเป็นต้องให้เว็บไซต์โหลดเสร็จสิ้นภายใน 3 วินาทีหรือต่ำกว่านั้น เพื่อให้ตรงตามเกณฑ์ของ Google และให้ประสบความสำเร็จในการอยู่ในอันดับสูงของการค้นหา ที่สอดคล้องกับความต้องการของผู้ใช้งานอีกด้วย
หากคุณเป็นผู้ประกอบการหรือ Entrepreneur ที่กำลังเผชิญกับปัญหาในการทำให้เว็บไซต์โหลดเร็วและต่ำกว่า 3 วินาที ทีม Samurai พร้อมที่จะมอบความช่วยเหลือให้กับคุณ ทีมงานของเรามีความเชี่ยวชาญในการแนะนำและปรับปรุงเว็บไซต์ให้สามารถโหลดเร็วทันสมัย พวกเราจะโฟกัสที่จุดประสงค์และแก้ไขปัญหาอย่างเชี่ยวชาญเพื่อให้เว็บไซต์ของคุณพร้อมที่จะตอบโจทย์และให้ประสบความสำเร็จในธุรกิจออนไลน์ของคุณ
Page speed is 1st
เรามีบริการที่จะช่วยเพิ่มความน่าเชื่อถือให้กับเว็บไซต์ของคุณเพื่อให้สามารถคงอยู่ในอันดับ SEO อย่างยั่งยืน

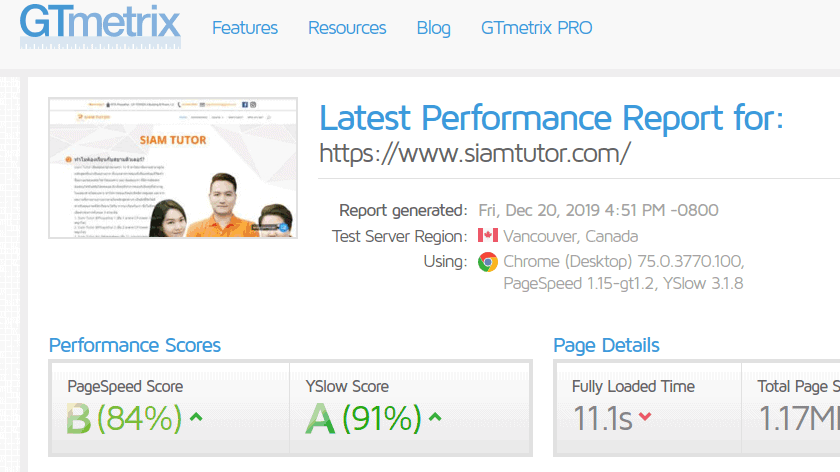
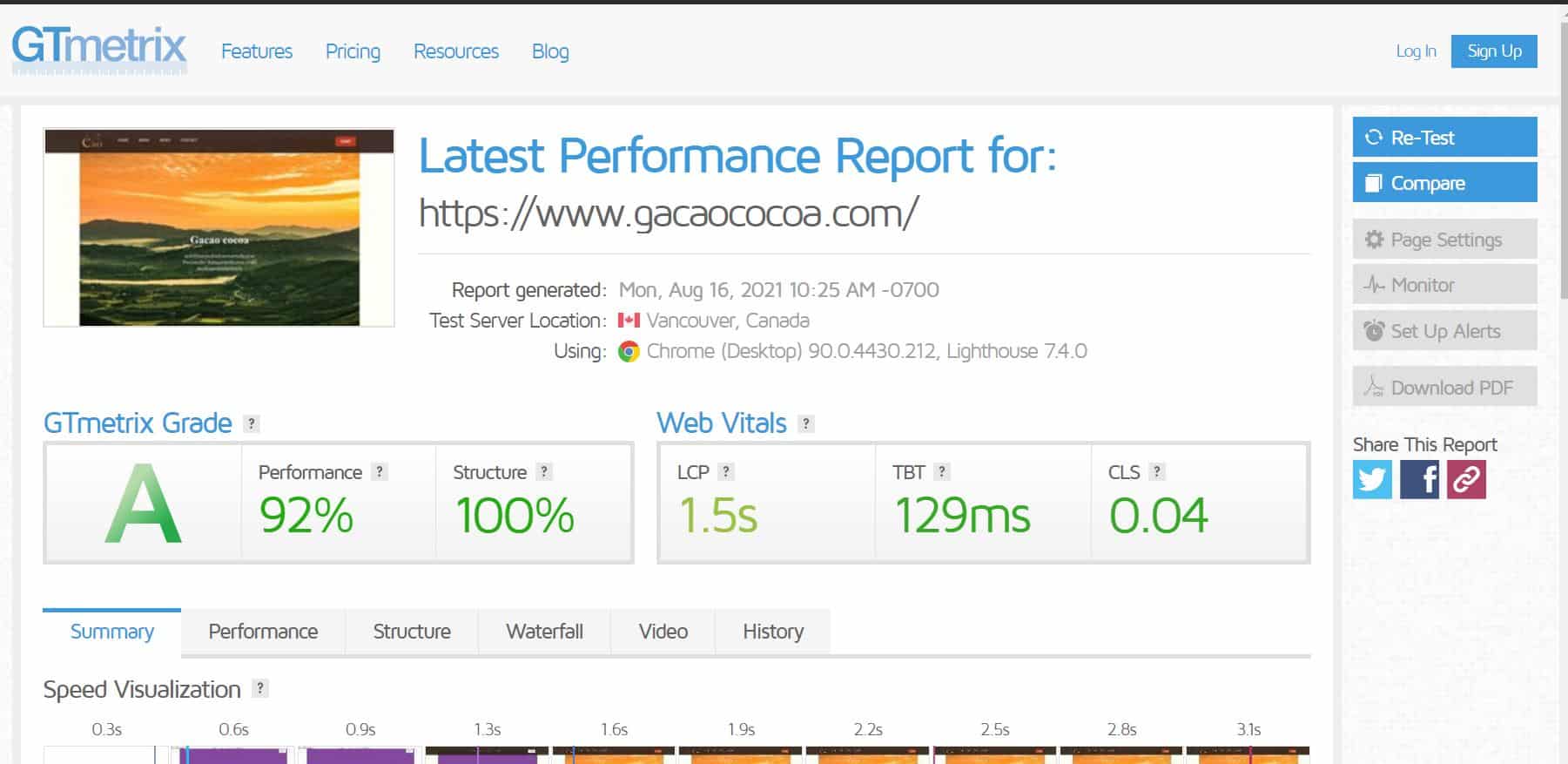
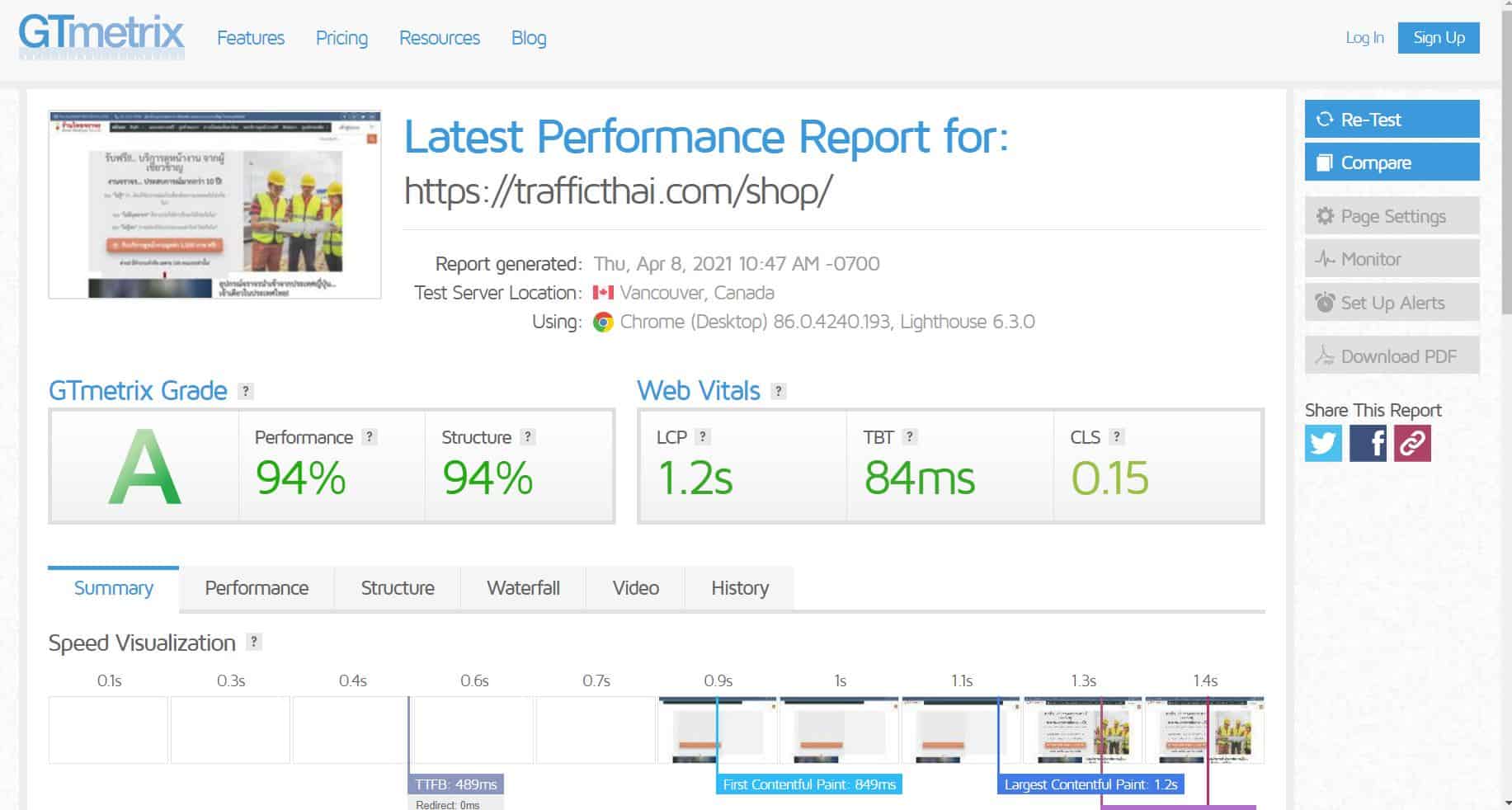
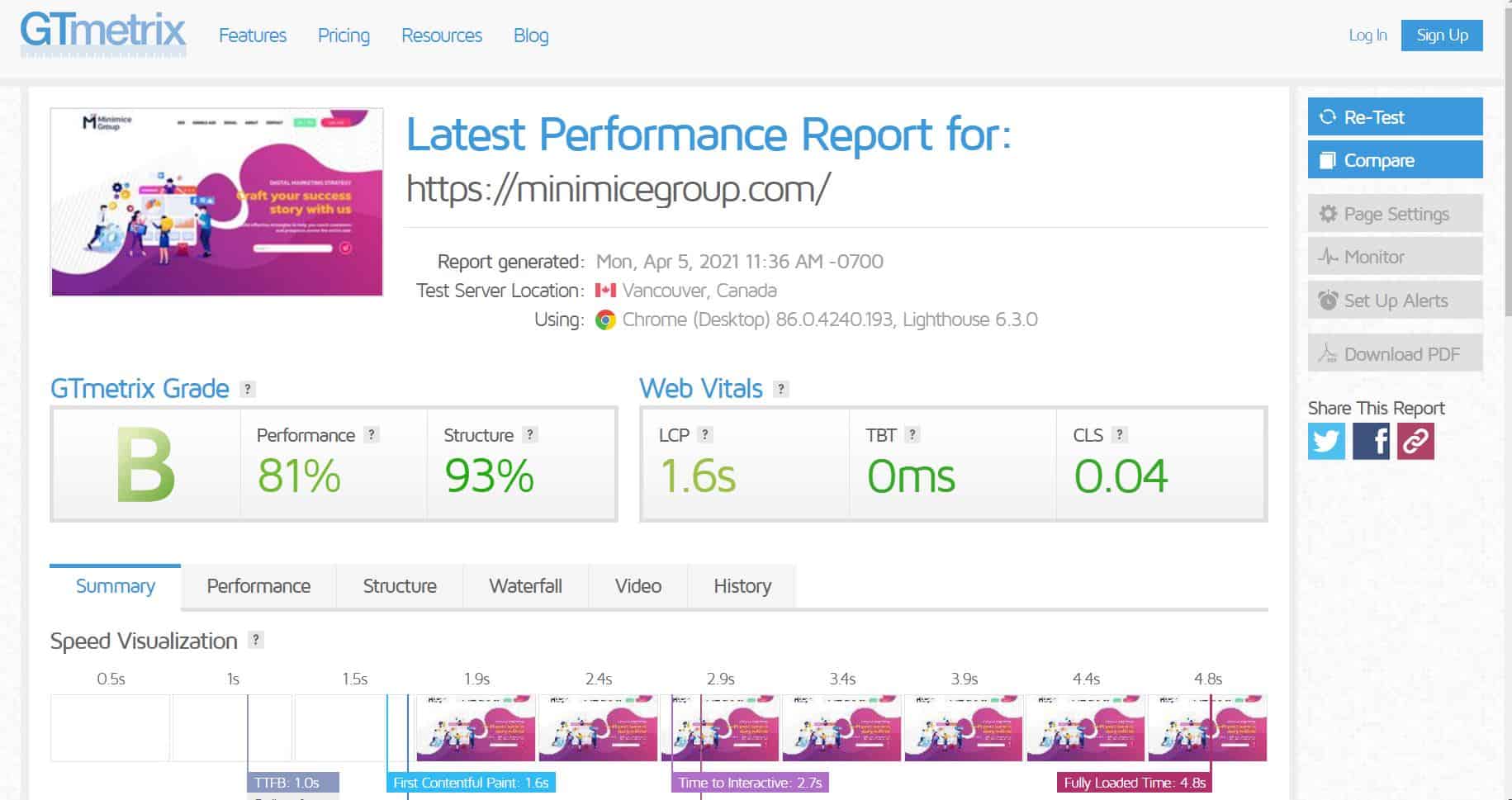
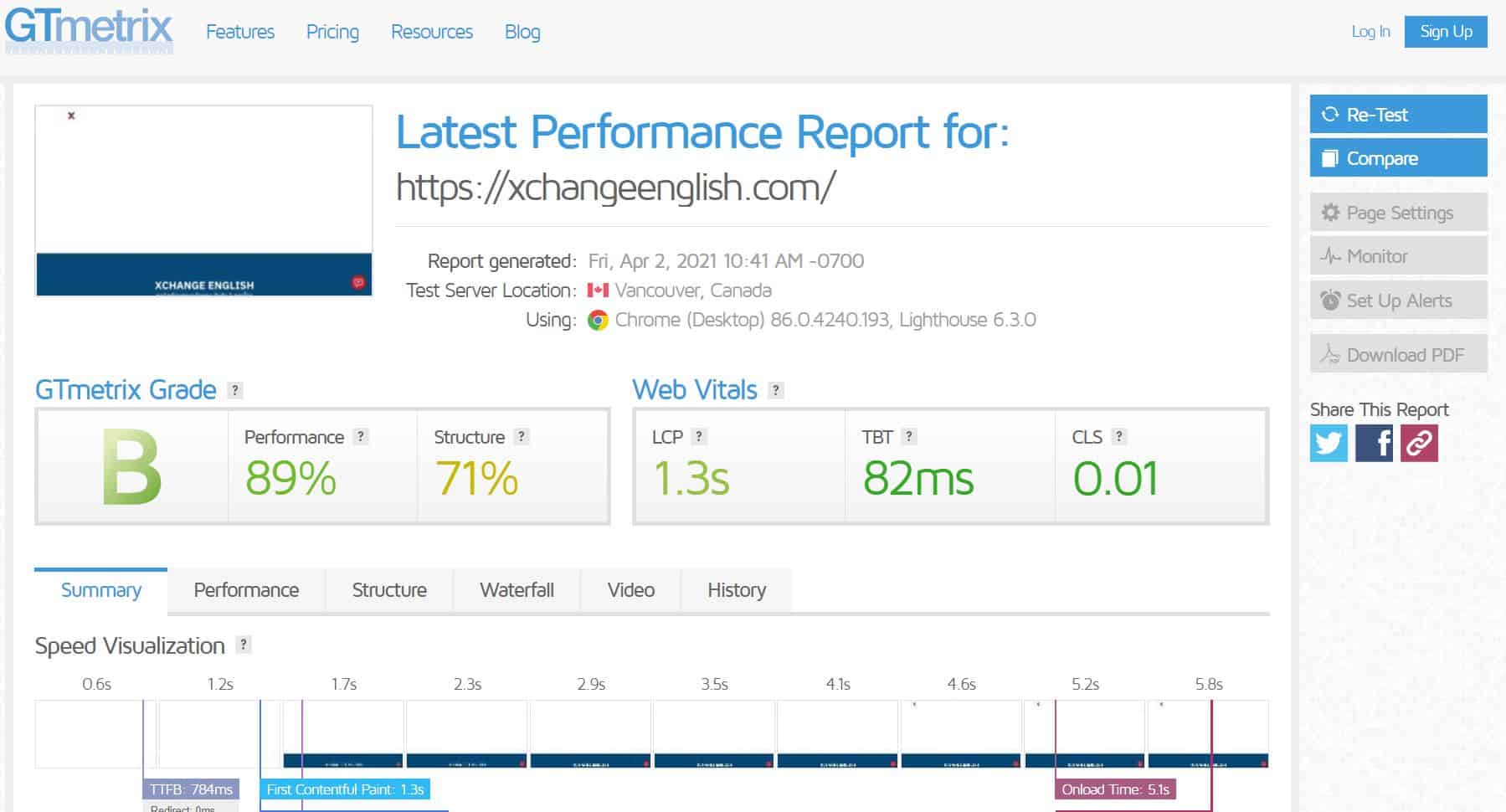
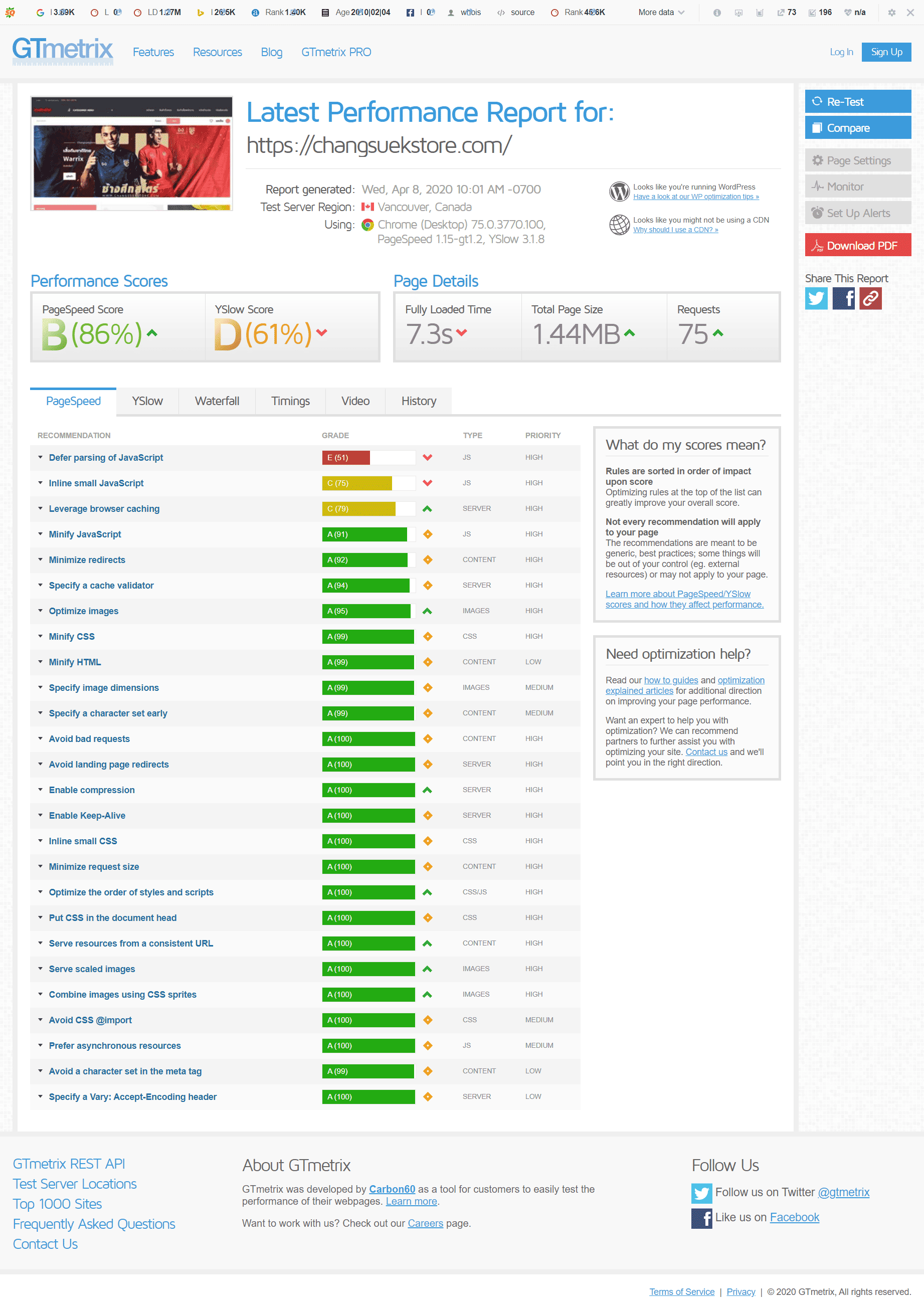
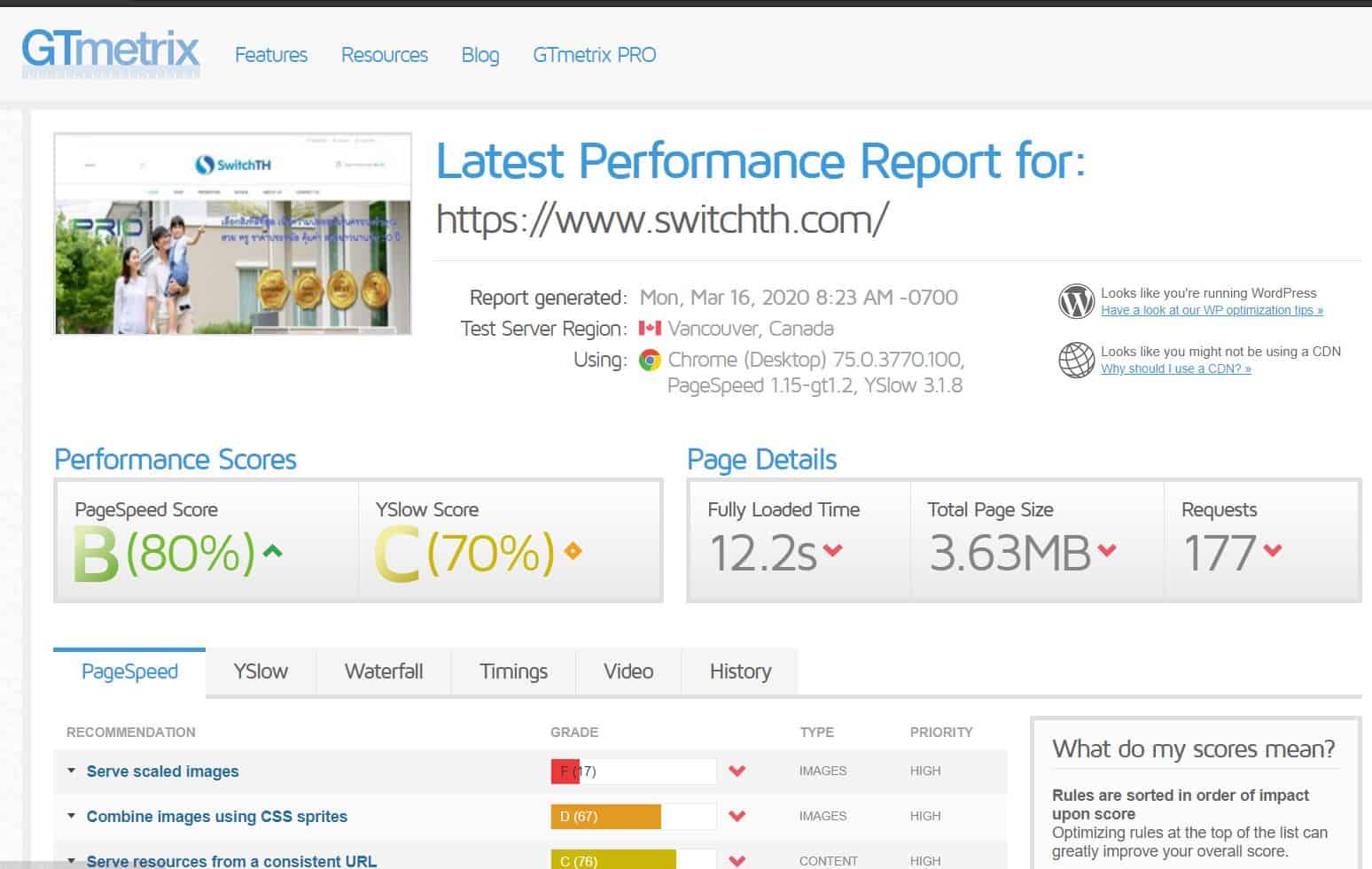
Client Website Speed
ผลงานที่ผ่านมา
รีวิว ผลตอบรับของลูกค้า ปรับความเร็วเว็บกับเรา
เรามีบริการ Speed Optimization ที่ครบครันสำหรับทุกแพลตฟอร์ม
WordPress Speed Optimization
การปรับแต่งและปรับปรุงเว็บไซต์ที่ใช้เทคโนโลยี WordPress เพื่อเพิ่มความเร็วและประสิทธิภาพ เพื่อให้เว็บไซต์โหลดเร็วขึ้น ลดเวลาโหลด และเพิ่มโอกาสในการเรียกดูและประสิทธิภาพในการแสดงผลในผลการค้นหา การปรับแต่งนี้สามารถทำได้หลายวิธี เช่น ใช้ caching plugin, ลดขนาดรูปภาพ, ใช้ Content Delivery Network (CDN) และอื่นๆ เพื่อเพิ่มความเร็วในการให้บริการแก่ผู้ใช้งานและเพิ่มความเป็นเลิศในการให้บริการข้อมูล การปรับแต่งเว็บไซต์ด้วย WordPress Speed Optimization เป็นการปรับแต่งที่สำคัญสำหรับความสำเร็จของเว็บไซต์และความพึงพอใจของผู้ใช้งาน
PHP Speed Optimization
การปรับแต่ง PHP Speed Optimization เป็นสิ่งสำคัญในการเพิ่มประสิทธิภาพให้กับเว็บไซต์และแอปพลิเคชัน PHP ทำให้ระบบทำงานได้เร็ว ตอบสนองต่อความต้องการของผู้ใช้งาน และเพิ่มโอกาสในการสร้างประสบการณ์ที่ดีและพึงพอใจให้กับผู้ใช้งานในระยะยาว
CDN Speed Optimization
การปรับแต่ง CDN Speed Optimization สามารถเพิ่มประสิทธิภาพในการให้บริการแอปพลิเคชันและเว็บไซต์ ช่วยลดเวลาโหลดข้อมูล ลดการร้องขอข้อมูลที่ส่งไปยังเซิร์ฟเวอร์หลัก ประหยัดทรัพยากรและแบนด์วิดธ์ ช่วยให้ผู้ใช้งานสามารถเข้าถึงเนื้อหาได้เร็วและมีประสิทธิภาพในทุกสถานที่ทั่วโลก ทำให้เกิดประสิทธิภาพที่ดีและเพิ่มประสบการณ์ที่น่าพอใจให้กับผู้ใช้งานในระยะยาว
WooCommerce Speed Optimization
การปรับแต่ง WooCommerce Speed Optimization เป็นส่วนสำคัญในการพัฒนาร้านค้าออนไลน์ที่มีประสิทธิภาพ การทำให้เว็บไซต์ทำงานได้เร็วและตอบสนองต่อความต้องการของลูกค้าจะช่วยเพิ่มโอกาสในการสร้างยอดขายและสร้างความพึงพอใจให้กับลูกค้าในระยะยาว
Server Speed Optimization
การปรับแต่ง Server Speed Optimization สามารถเพิ่มประสิทธิภาพให้กับเซิร์ฟเวอร์ เพิ่มความเร็วในการให้บริการแอปพลิเคชันและเว็บไซต์ ลดเวลาโหลดและเพิ่มประสิทธิภาพในการตอบสนองต่อความต้องการของผู้ใช้งาน ช่วยเพิ่มโอกาสในการเพิ่มประสบการณ์ที่ดีและเพิ่มความพึงพอใจให้กับผู้ใช้งานในระยะยาว
หลักการในการทำ Website Speed Optimization ของ Samurai
หลักการในการทำ Website Speed Optimization คือกระบวนการหรือเทคนิคที่ใช้เพื่อเพิ่มความเร็วในการโหลดและแสดงผลของเว็บไซต์ โดยมุ่งเน้นในการลดเวลาที่ใช้ในการโหลดหน้าเว็บให้เป็นอย่างต่ำที่สุด ซึ่งมีผลให้ผู้ใช้งานสามารถเข้าถึงเนื้อหาและประสบการณ์การใช้งานเว็บไซต์ได้อย่างรวดเร็วและตอบสนองความต้องการในปัจจุบันที่ต้องการความเร่งด่วนในการเรียกดูข้อมูลและเนื้อหา
Optimize HTTP Request
ลดจำนวนของ HTTP Requests และ ใช้ Compression: เปิดใช้งานการบีบอัด (compression) ของข้อมูลเช่น Gzip หรือ Brotli และ ใช้ Cache ข้อมูล เช่น HTTP Cache Headers เพื่อเก็บข้อมูลที่ถูกดาวน์โหลดไว้ที่เครื่องผู้ใช้ และใช้ CDN (Content Delivery Network): นำเนื้อหาหลักของเว็บไซต์ (CSS, JavaScript, รูปภาพ) มาเก็บที่เซิร์ฟเวอร์ใกล้เคียงผู้ใช้งาน
Optimize Images
ใช้รูปภาพที่มีขนาดเหมาะสมและบีบอัดรูปภาพ และ ใช้ WebP รูปแบบไฟล์ WebP เป็นรูปแบบที่สามารถให้ขนาดเล็กและความคมชัดสูงเหมาะสำหรับการแสดงผลบนเว็บไซต์รวมถึงการใช้เทคนิค Lazy Loading ทำให้รูปภาพที่ไม่อยู่ในส่วนที่เปิดดูทันทีจะไม่ถูกโหลดไปพร้อมกัน
Minimize และ Optimize TTFB
คือการเลือกใช้เซิร์ฟเวอร์ที่มีประสิทธิภาพโดยควรเลือกใช้เซิร์ฟเวอร์ที่อยู่ใกล้กับผู้ใช้งานมากที่สุดและตรวจสอบและปรับแต่งการตั้งค่าเซิร์ฟเวอร์เพื่อให้มีประสิทธิภาพในการประมวลผลโดยการเปิดใช้งานการ Cache ข้อมูลเพื่อทำให้เซิร์ฟเวอร์สามารถส่งคำขอที่ถูกเก็บไว้และไม่ต้องทำการประมวลผลใหม่ นำมาใช้ใหม่เมื่อมีคำขอเดิม
Gzip Compression
ช่วยลดขนาดของไฟล์ข้อมูลที่ส่งไปยังเว็บเบราว์เซอร์ ซึ่งทำให้เว็บไซต์โหลดเร็วขึ้น โดยเฉพาะอย่างยิ่งสำหรับไฟล์ CSS, JavaScript, HTML, และข้อมูลอื่น ๆ ที่ส่งไปยังผู้ใช้งานเพื่อแสดงผลบนหน้าเว็บไซต์
Minify ทั้ง CSS และ JavaScript
Minify (การบีบอัดหรือปรับขนาดลง): เป็นกระบวนการลดขนาดของไฟล์ CSS, JavaScript, และ HTML โดยลบช่องว่างที่ไม่จำเป็น, ชื่อตัวแปรที่ไม่ได้ใช้งาน, คอมเมนต์, และรายละเอียดอื่น ๆ ซึ่งไม่มีผลต่อการทำงานของโค้ด การ Minify ช่วยลดขนาดไฟล์ที่ต้องโหลดลง เพิ่มประสิทธิภาพในการโหลดและประหยัดแบนด์วิดธ์ให้กับเว็บไซต์
Combine (การรวมไฟล์): เป็นกระบวนการรวมหลายๆ ไฟล์ CSS, JavaScript หรือ HTML เป็นไฟล์เดียวกันเพื่อลดจำนวนคำขอ (HTTP Requests) ที่เกิดขึ้นเมื่อเว็บเบราว์เซอร์ทำการโหลดหน้าเว็บ การรวมไฟล์ช่วยลดเวลาในการโหลดและเพิ่มประสิทธิภาพของเว็บไซต์ เนื่องจากผู้ใช้งานจะได้รับข้อมูลที่เกี่ยวข้องมากขึ้นในครั้งเดียว
Website Cache
การใช้งาน Website Caching ช่วยลดการโหลดข้อมูลซ้ำซ้อนและควบคุมการเข้าถึงข้อมูลใหม่ ๆ ที่อยู่บนเว็บไซต์ โดยเฉพาะอย่างยิ่งสำหรับรูปภาพใหญ่ ไฟล์ CSS, JavaScript, และข้อมูลอื่น ๆ ที่ถูกใช้ในการแสดงผลบนหน้าเว็บไซต์ เมื่อเว็บไซต์มีการใช้งานแคชแล้ว ผู้ใช้งานจะได้รับเนื้อหาที่โหลดเร็วขึ้น ลดเวลาในการเริ่มต้นการเปิดดูหน้าเว็บ (TTFB – Time to First Byte) และลดความเสียหายที่เกิดจากการโหลดหน้าเว็บในครั้งต่อไป
ลดจำนวน Plugin wordpress
สอบ Plugin ที่คุณกำลังใช้งานบนเว็บไซต์ว่าจำเป็นต้องใช้หรือไม่ ควรเลือกใช้ Plugin ที่จำเป็นและมีประโยชน์จริงๆ และพิจารณาลบ Plugin ที่ไม่ได้ใช้งานหรือซ้ำซ้อนกัน
Prefetch, Preconnect, Prerender
Prefetch, Preconnect, Prerender
เป็นเทคนิคที่ใช้ในการทำ Optimize หรือปรับปรุงประสิทธิภาพของเว็บไซต์ โดยเริ่มต้นการโหลดข้อมูลที่เกี่ยวข้องล่วงหน้าเพื่อลดเวลาในการโหลดเมื่อผู้ใช้งานเข้าถึงหน้าเว็บ
Prefetch (การโหลดล่วงหน้า): เป็นกระบวนการที่ใช้งานคำสั่ง HTML ในการเริ่มต้นโหลดข้อมูลหน้าเว็บหรือแหล่งข้อมูลอื่น ๆ ที่เกี่ยวข้องก่อนที่ผู้ใช้งานจะคลิกเข้ามายังหน้าเว็บนั้น ๆ การ Prefetch ช่วยให้เว็บไซต์โหลดเร็วขึ้นเมื่อผู้ใช้งานคลิกเข้ามาในหน้าถัดไป เนื่องจากข้อมูลที่จำเป็นมีการโหลดล่วงหน้าไว้แล้ว
Preconnect (การเชื่อมต่อล่วงหน้า): เป็นกระบวนการที่ใช้งานคำสั่ง HTML ในการเปิดการเชื่อมต่อไปยังเซิร์ฟเวอร์หรือแหล่งที่มาของข้อมูล ก่อนที่จะมีการร้องขอข้อมูลจริง ๆ การ Preconnect ช่วยลดเวลาในการเชื่อมต่อกับเซิร์ฟเวอร์และเตรียมพร้อมในการร้องขอข้อมูลให้กับผู้ใช้งาน
Prerender (การโหลดล่วงหน้าเพื่อแสดงผล): เป็นกระบวนการที่ใช้งานคำสั่ง HTML ในการเริ่มต้นโหลดและสร้างหน้าเว็บในแบบที่กำหนดให้โดยอัตโนมัติก่อนที่ผู้ใช้งานจะคลิกเข้ามายังหน้านั้น ๆ เป็นการโหลดหน้าเว็บที่ซ่อนอยู่โดยไม่แสดงผลบนหน้าเว็บปัจจุบัน ซึ่งช่วยลดเวลาในการโหลดหน้าเว็บถัดไปเมื่อผู้ใช้งานเข้ามาในหน้านั้น
การใช้งาน Prefetch, Preconnect, และ Prerender เป็นเทคนิคที่ช่วยเพิ่มประสิทธิภาพและความเร็วในการโหลดเว็บไซต์ ช่วยลดเวลาในการเริ่มต้นการเปิดดูหน้าเว็บ (TTFB – Time to First Byte) และลดความเสียหายที่เกิดจากการโหลดหน้าเว็บในครั้งต่อไป ช่วยเพิ่มประสบการณ์ที่ดีและสะดวกสบายให้กับผู้ใช้งานที่เข้ามาใช้เว็บไซต์
ลดจำนวน Redirect
ลดจำนวน Redirect หมายถึงการลดจำนวนการเปลี่ยนเส้นทางหรือการนำเส้นทางผู้ใช้งานจาก URL เดิมไปยัง URL อื่นๆ ที่แตกต่างกัน ซึ่งมีผลต่อประสิทธิภาพและความเร็วในการโหลดเว็บไซต์ การมีจำนวน Redirect มากจะทำให้เว็บเบราว์เซอร์ต้องทำการข้ามไปยัง URL อื่นๆ และทำให้มีการร้องขอ (HTTP request) เพิ่มขึ้น
Core Web Vital คืออะไร?

Core Web Vitals (คอร์ แวบ ไวทัล) คือชุดของตัวชี้วัดความเร็วและประสบการณ์การโหลดของเว็บไซต์ที่เป็นส่วนหนึ่งของข้อมูลสำหรับการตัดสินใจในการตั้งค่าลำดับการแสดงผลในการค้นหาของ Google การประเมิน Core Web Vitals นี้เป็นส่วนหนึ่งของเทคโนโลยี Web Vitals ซึ่งเป็นคำนิยามของ Google เพื่อช่วยให้เว็บไซต์มีประสิทธิภาพในการโหลดและประสบการณ์ที่ดีขึ้นสำหรับผู้ใช้งาน
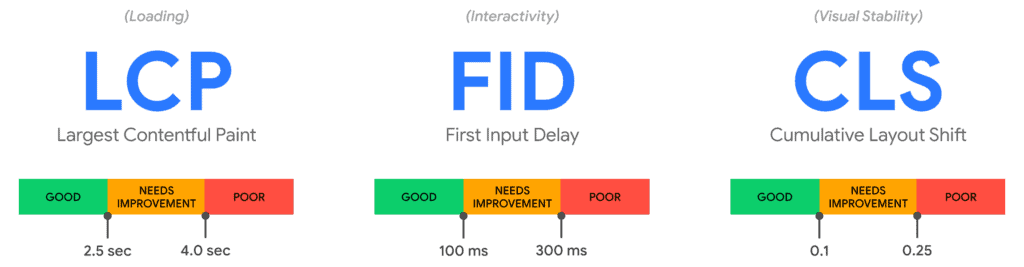
Core Web Vitals ประกอบด้วยตัวชี้วัดที่สำคัญ 3 ประการดังนี้:
Largest Contentful Paint (LCP): ตัวชี้วัดการโหลดหน้าเว็บที่ท้ายสุด หมายถึงเวลาที่เว็บไซต์แสดงเนื้อหาที่มีขนาดใหญ่ที่สุดในหน้านั้น ๆ ซึ่งควรที่จะเกิดขึ้นภายใน 2.5 วินาทีหรือน้อยกว่า
First Input Delay (FID): ตัวชี้วัดประสบการณ์การโหลดที่ประสานงาน (Interactivity) หมายถึงเวลาที่ผู้ใช้งานคลิกหรือกระทำใดๆ บนหน้าเว็บ ซึ่งควรที่จะเกิดขึ้นภายใน 100 มิลลิวินาทีหรือน้อยกว่า
Cumulative Layout Shift (CLS): ตัวชี้วัดประสบการณ์ของการเลื่อนเนื้อหา หมายถึงความเปลี่ยนแปลงในเลย์เอาต์ของหน้าเว็บที่เกิดขึ้นในขณะที่ผู้ใช้งานกำลังเรียกดูหน้าเว็บ ซึ่งควรมีค่าน้อยและมากคือ 0.1 หรือน้อยกว่า
การทำให้ Core Web Vitals มีค่าดีเป็นอย่างสูงจะช่วยเพิ่มประสบการณ์การใช้งานที่ดีขึ้นสำหรับผู้ใช้งาน เพื่อให้เว็บไซต์ของคุณได้รับการตั้งค่าลำดับการแสดงผลในการค้นหาของ Google ที่ดีขึ้น โดย Google ได้ประกาศว่า Core Web Vitals จะเป็นส่วนหนึ่งของตัวประเมินคุณภาพเว็บ (Page Experience) ซึ่งจะมีผลต่อการตั้งค่าลำดับการแสดงผลขอ
ความเร็วเว็บไซต์ หรือ Website Speed สำคัญขนาดไหน
ความเร็วของเว็บไซต์หรือ Website Speed เป็นสิ่งสำคัญอย่างยิ่งในการสร้างประสบการณ์การใช้งานที่ดีและสะดวกสบายให้กับผู้ใช้งาน
ประสบการณ์ผู้ใช้งานที่ดี
ความเร็วในการโหลดเว็บไซต์ช่วยให้ผู้ใช้งานมีประสบการณ์ที่ดีและไม่ต้องรอนานในการเริ่มใช้งานหน้าเว็บ ทำให้ผู้ใช้งานมีความพึงพอใจและความพึงพอใจที่ดีกับเว็บไซต์ของคุณ
ประสิทธิภาพในการค้นหา
ความเร็วของเว็บไซต์เป็นตัวชี้วัดที่ Google ใช้ในการตัดสินใจในการตั้งค่าลำดับการแสดงผลของเว็บไซต์ในการค้นหา การโหลดเว็บไซต์ช้าอาจทำให้เว็บไซต์ของคุณไม่ได้รับการคัดเลือกในผลการค้นหาที่ดี
ความเชื่อถือจากผู้ใช้งาน
ความเร็วในการโหลดเว็บไซต์เป็นสิ่งที่ผู้ใช้งานนับถือ การที่เว็บไซต์โหลดเร็วและให้ประสบการณ์ที่ดีจะทำให้ผู้ใช้งานมีความเชื่อถือในการใช้งานและมีโอกาสกลับมาใช้บริการอีกครั้ง
การลดการความสูญเสีย
ความเร็วของเว็บไซต์ช่วยลดโอกาสในการสูญเสียลูกค้าหรือผู้เยี่ยมชม เนื่องจากผู้ใช้งานมักจะออกจากเว็บไซต์หากต้องรอนานในการโหลดหน้าเว็บหรือพบปัญหาในการใช้งาน
การเพิ่มยอดขาย
ความเร็วในการโหลดเว็บไซต์สามารถช่วยเพิ่มยอดขายหรือการแปรผัน (Conversion) ของเว็บไซต์ ผู้ใช้งานมักจะเป็นผู้ที่ทำการซื้อสินค้าหรือบริการหลังจากที่เข้าเยี่ยมชมเว็บไซต์และการโหลดเว็บไซต์ที่ช้าอาจทำให้สูญเสียยอดขาย
สรุป
ดังนั้น ความเร็วของเว็บไซต์เป็นสิ่งที่สำคัญและควรใส่ใจในการพัฒนาและปรับปรุงเว็บไซต์เพื่อให้ผู้ใช้งานได้รับประสบการณ์การใช้งานที่ดีและสะดวกสบาย และเพื่อให้เว็บไซต์ของคุณมีโอกาสในการตั้งค่าลำดับการแสดงผลของ Google
เช็ค Speed เว็บไซต์ได้จากที่ไหน?

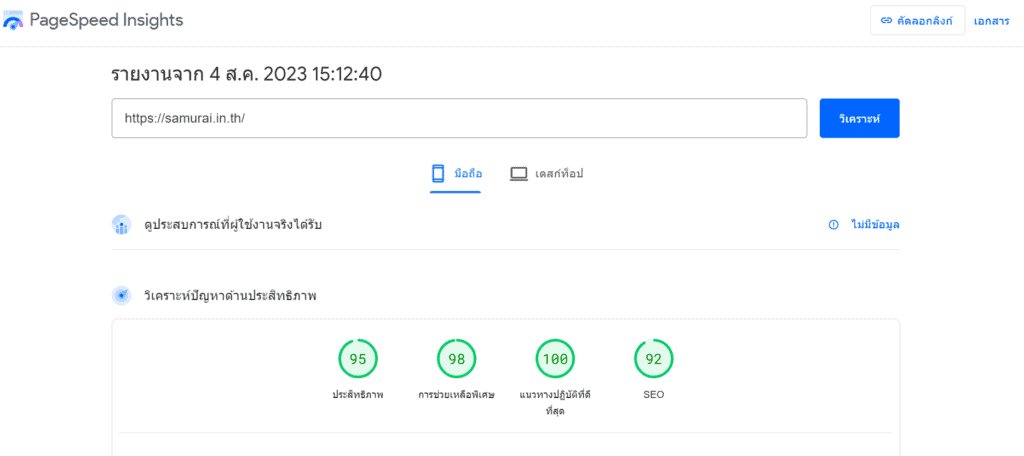
Google PageSpeed Insights
เป็นเครื่องมือที่ให้คะแนนความเร็วของเว็บไซต์ตามมาตรฐานของ Google รวมถึงแนะนำการปรับปรุงเพื่อเพิ่มความเร็วของเว็บไซต์ให้ดีขึ้น
Pingdom Website Speed Test
เครื่องมือวัดความเร็วของเว็บไซต์ที่ให้ข้อมูลเกี่ยวกับเวลาโหลดและประสิทธิภาพของเว็บไซต์ รวมถึงการทำเทสจากสถานที่ต่างๆ
GTmetrix
เครื่องมือวัดความเร็วของเว็บไซต์ที่ให้ข้อมูลเกี่ยวกับเวลาโหลดหน้าเว็บ ความเร็วในการโหลดแบบเมื่อครบ การประสบการณ์ผู้ใช้และอื่นๆ
WebPageTest
เครื่องมือที่ให้ความละเอียดสูงในการทดสอบความเร็วของเว็บไซต์ รวมถึงการทดสอบจากสถานที่ต่างๆและการแสดงผลข้อมูลอย่างละเอียด
มาเริ่มสร้างความสำเร็จที่ยั่งยืนกันเถอะ
ติดต่อสอบถามเพิ่มเติม