
ขนาดหน้าจอที่ดีที่สุดในการออกแบบคือเท่าใด

ปัจจัยการเลือกขนาดหน้าจอที่เหมาะสม
ปัจจัยการเลือกขนาดหน้าจอที่เหมาะสมสำหรับเว็บไซต์มีหลายปัจจัยที่ควรพิจารณา เพื่อให้ผู้ใช้งานได้รับประสบการณ์การใช้งานที่ดีและเหมาะสมกับความต้องการของเนื้อหาและการแสดงผลที่ต้องการสื่อสารด้วยเว็บไซต์อย่างเหมาะสม บทความนี้จะสรุปปัจจัยสำคัญที่มีบทบาทในการเลือกขนาดหน้าจอที่เหมาะสม
- กลุ่มเป้าหมายของผู้ใช้งาน: ควรพิจารณาว่ากลุ่มเป้าหมายของผู้ใช้งานคือใคร และขนาดหน้าจอที่พวกเขามักใช้งานอยู่ในขณะเข้าถึงเว็บไซต์ เช่นผู้ใช้บนอุปกรณ์มือถือหรือคอมพิวเตอร์เดสก์ท็อป
- การใช้งานและประสบการณ์ผู้ใช้: พิจารณาถึงวิธีที่ผู้ใช้งานจะปฏิบัติการในเว็บไซต์ และว่าเว็บไซต์ควรจะแสดงผลอย่างไรเพื่อให้การใช้งานเป็นไปอย่างราบรื่นและประทับใจ
- ความสอดคล้องกับเนื้อหา: ขนาดหน้าจอควรเหมาะสมกับการแสดงผลเนื้อหา โดยไม่ต้องการการเลื่อนหน้าหรือขยาย/ย่อหน้าจอในทุกครั้ง
- Responsive Design: การเลือกขนาดหน้าจอที่สามารถปรับแต่งและแสดงผลเนื้อหาอย่างเหมาะสมในหน้าจอทุกขนาด และอุปกรณ์ที่ใช้งาน
- อัตราส่วนและรูปแบบ: ควรพิจารณาอัตราส่วนหน้าจอ (aspect ratio) ที่เหมาะสมและรูปแบบการวางเนื้อหา เพื่อให้เหมาะสมกับการแสดงผล
- ความเร็วในการโหลด: ขนาดหน้าจอที่เหมาะสมอาจมีผลต่อเวลาที่เว็บไซต์ใช้ในการโหลด เป็นปัจจัยที่สำคัญในการพิจารณา
- เทรนด์และพฤติกรรมของผู้ใช้งาน: พฤติกรรมการใช้งานเว็บไซต์และเทรนด์การใช้งานอุปกรณ์ต่างๆ อาจมีผลต่อการเลือกขนาดหน้าจอที่เหมาะสมในอนาคต
การคำนึงถึงปัจจัยเหล่านี้จะช่วยให้เลือกขนาดหน้าจอที่เหมาะสมและสอดคล้องกับความต้องการของเว็บไซต์และผู้ใช้งานในทุกสถานการณ์การใช้งาน
- ออกแบบสำหรับเดสก์ท็อปดิสเพลย์ตั้งแต่ 1280×720 ถึง 1920×1080
- ออกแบบสำหรับหน้าจอมือถือตั้งแต่ 360×640 ถึง 414×896
- ออกแบบสำหรับการแสดงผลแท็บเล็ตตั้งแต่ 601×962 ถึง 1280×800
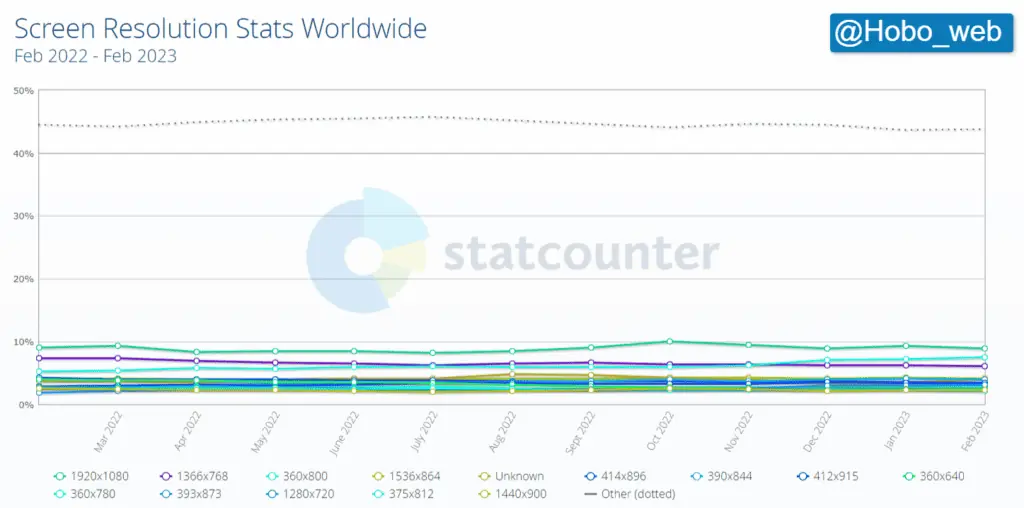
ความละเอียดหน้าจอที่พบบ่อยที่สุด 10 อันดับแรก
| 1 | 1920×1080 | 8.83% |
| 2 | 360×800 | 7.43% |
| 3 | 1366×768 | 6.09% |
| 4 | 1280×720 | 6.07% |
| 5 | 1536×864 | 4.02% |
| 6 | 390×844 | 3.89% |
| 7 | 412×915 | 3.41% |
| 8 | 393×873 | 3.03% |
| 9 | 360×780 | 2.72% |
| 10 | 360×640 | 2.53% |
ผลกระทบของขนาดหน้าจอต่อการทำงานของเว็บไซต์
- การแสดงผลเนื้อหา: ขนาดหน้าจอจะมีบทบาทในการแสดงผลเนื้อหาให้ถูกต้องและเหมาะสม หากขนาดหน้าจอเล็กเกินไป เนื้อหาอาจจะถูกตัดขาดและผู้ใช้งานจำเป็นต้องเลื่อนหน้าจอเพื่อดูข้อมูลเพิ่มเติม
- ประสบการณ์การใช้งานที่ค่อนข้าง: หากเนื้อหาหรือภาพแสดงผลไกลไปเกินขนาดหน้าจอ ผู้ใช้งานอาจต้องทำการเลื่อนหน้าจอเพื่อเข้าถึงข้อมูลเพิ่มเติม ซึ่งอาจทำให้เกิดความไม่สะดวกและสูญเสียความต้องการ
- ความเร็วในการโหลด: ขนาดหน้าจอมีผลต่อความเร็วในการโหลดข้อมูล เว็บไซต์ที่มีเนื้อหาหนาและรูปภาพขนาดใหญ่อาจจะมีเวลาโหลดนานขึ้นในการแสดงผลในขนาดหน้าจอที่ใหญ่
- การตอบสนอง (Responsiveness): เว็บไซต์ที่ออกแบบด้วยความตอบสนอง (Responsive Design) สามารถปรับเปลี่ยนเลย์เอ้าต์และแสดงผลเนื้อหาให้เหมาะสมกับขนาดหน้าจอต่างๆ ทำให้ผู้ใช้งานสามารถเข้าถึงข้อมูลได้อย่างสะดวกสบาย
- การอ่านและการเรียกใช้งาน: ขนาดหน้าจอมีผลต่อความอ่านง่ายของข้อความและการใช้งานต่างๆ เช่น ปุ่มควบคุม ลิงก์ และแบบฟอร์ม หน้าจอขนาดเล็กอาจทำให้ข้อความและองค์ประกอบเล็กน้อยเกินไป ทำให้ผู้ใช้งานลำบากในการอ่านและเรียกใช้งาน
- การระบุรายละเอียด: หากมีการแสดงข้อมูลหลายรายการในหน้าเว็บ ขนาดหน้าจอจะมีผลต่อความละเอียดและจำนวนข้อมูลที่แสดงได้ หน้าจอเล็กอาจจำเป็นต้องแสดงข้อมูลอย่างย่อหน้า (summary) ในขณะที่หน้าจอใหญ่กว่าอาจแสดงรายละเอียดเพิ่มเติม
การคำนึงถึงผลกระทบเหล่านี้เป็นสิ่งสำคัญในการออกแบบและพัฒนาเว็บไซต์เพื่อให้ผู้ใช้งานได้รับประสบการณ์การใช้งานที่ดีและสมบูรณ์ในทุกขนาดหน้าจอ
ความสำคัญของการเลือกขนาดหน้าจอที่สอดคล้องกับกลุ่มเป้าหมาย
เกณฑ์หลักสามประการสำหรับการปรับเค้าโครงหน้าให้เหมาะสมกับขนาดหน้าจอคือ:
1. Web Page Initial visibility : ข้อมูลสำคัญทั้งหมดปรากฏให้เห็นทันทีเมื่อผู้ใช้เข้ามาบนหน้าเว็บโดยไม่ต้องเลื่อนหน้า เป็นการแลกเปลี่ยนระหว่างการแสดงรายการที่แสดงขึ้นมากับการแสดงรายละเอียดของแต่ละรายการ
2. Web Page Readability : ความสะดวกในการอ่านข้อความในคอลัมน์ต่างๆ โดยพิจารณาถึงความกว้างที่จัดสรรให้ในแต่ละคอลัมน์
3. Web Page Aesthetics : การมองหาถึงประสิทธิภาพที่หน้าเว็บดูดีเมื่อองค์ประกอบถูกจัดไว้ในขนาดและตำแหน่งที่เหมาะสมสำหรับขนาดหน้าจอนี้ ทุกส่วนที่ปรากฏอยู่ในตำแหน่งที่ถูกต้อง – กล่าวคือ คำบรรยายอยู่ติดกับรูปภาพ ฯลฯ
การสื่อสารที่ชัดเจนในหน้าจอขนาดเล็ก
การสื่อสารที่ชัดเจนในหน้าจอขนาดเล็กเป็นปัจจัยสำคัญที่ควรให้ความสำคัญในการออกแบบเว็บไซต์ เนื่องจากหน้าจอขนาดเล็กอาจมีพื้นที่จำกัดในการแสดงผลข้อมูลและเนื้อหา ดังนั้นควรมีการดูแลรายละเอียดต่อไปนี้:
- ข้อความอย่างชัดเจนและสั้นๆ: ใช้คำถามและข้อความที่กระชับเพื่อสื่อสารความหมายอย่างชัดเจน ลดคำฟุ่มเฟือยและไม่จำเป็น เพื่อให้ผู้ใช้งานเข้าใจได้เร็วและง่าย
- การใช้ภาพและไอคอน: ใช้ภาพและไอคอนเพื่อส่งถึงข้อมูลหรือคำสำคัญ โดยมีความเกี่ยวข้องกับเนื้อหา เลือกภาพที่มีความชัดเจนแม้ในขนาดเล็ก
- การเรียงลำดับและกลุ่มข้อมูล: จัดเรียงข้อมูลในลักษณะที่เป็นเนื้อเรื่องหลักและย่อย เพื่อให้ผู้ใช้งานสามารถรับรู้ข้อมูลสำคัญได้ทันที
- การนำทางง่าย: ให้เมนูหรือปุ่มนำทางมาเพื่อช่วยในการนำทางผู้ใช้งานไปยังส่วนของเนื้อหาที่ต้องการ จัดเตรียมลิงก์ที่สำคัญให้เป็นระเบียบ
- การปรับแต่งเนื้อหา: ให้เนื้อหาเป็นรูปแบบที่ง่ายต่อการอ่านและเข้าใจ ใช้ตัวหนังสือที่มีขนาดเพียงพอและสีที่มีความคงทน
- การทดสอบและปรับปรุง: ทดสอบการแสดงผลในหน้าจอขนาดเล็กเพื่อตรวจสอบความสามารถในการสื่อสาร และปรับปรุงตามผลที่ได้รับ
การรักษาการสื่อสารที่ชัดเจนในหน้าจอขนาดเล็กจะช่วยให้ผู้ใช้งานสามารถรับข้อมูลและนำไปใช้งานได้อย่างมีประสิทธิภาพและสะดวกสบาย
การออกแบบ Responsive Web Design
ความหมายและการปรับแต่งเว็บไซต์ให้เหมาะสมกับหลายขนาดหน้าจอ
ความหมายของ “การปรับแต่งเว็บไซต์ให้เหมาะสมกับหลายขนาดหน้าจอ” หมายถึงกระบวนการที่เว็บไซต์ถูกออกแบบและพัฒนาให้สามารถแสดงผลอย่างเหมาะสมและเรียบร้อยบนหน้าจอขนาดต่าง ๆ โดยไม่สูญเสียคุณภาพในการแสดงและประสบการณ์การใช้งาน ซึ่งการปรับแต่งนี้มีความสำคัญเพื่อให้ผู้ใช้งานสามารถเข้าถึงเนื้อหาและฟังก์ชั่นต่าง ๆ ได้รวมถึงเป็นการให้ความสำคัญกับปัจจัยต่าง ๆ ดังนี้:
- Responsive Design (การออกแบบแบบตอบสนอง): การใช้ Responsive Design ช่วยปรับปรุงรูปแบบและรูปแบบการแสดงผลของเว็บไซต์ให้เหมาะสมกับหลายขนาดหน้าจอ โดยอัตราส่วนและการจัดวางจะปรับตามขนาดของหน้าจอ การปรับเปลี่ยนรูปแบบและการแสดงผลจะทำให้ผู้ใช้งานสามารถเข้าถึงเนื้อหาได้อย่างถูกต้องและสมบูรณ์ทุกครั้ง
- การจัดวางและการระบายความหมาย: ในขนาดหน้าจอที่แตกต่างกัน จัดวางองค์ประกอบของเว็บไซต์ให้เหมาะสมและมีความสอดคล้องกับความหมายของเนื้อหา ประเด็นสำคัญและสาระสำคัญควรอยู่ในส่วนบนของหน้าเว็บเพื่อให้ผู้ใช้งานเห็นได้ทันที
- การเรียงลำดับและการนำทาง: การจัดเรียงและการนำทางในเว็บไซต์ควรเป็นเรื่องง่ายและโปร่งใส ปุ่มนำทางและลิงก์ที่สำคัญควรเป็นไปตามแบบฉบับและสามารถเข้าถึงได้ง่ายทุกขนาดหน้าจอ
- ขนาดภาพและสื่อ: ต้องคำนึงถึงขนาดของภาพและสื่อต่าง ๆ ให้เหมาะสมกับหลายขนาดหน้าจอ เพื่อให้ผู้ใช้งานไม่ต้องมีปัญหาในการดูภาพและสื่อต่าง ๆ
- การทดสอบและการปรับปรุง: ทดสอบเว็บไซต์ในหลายขนาดหน้าจอเพื่อตรวจสอบความสอดคล้องและประสิทธิภาพ ปรับปรุงเว็บไซต์เพื่อให้เหมาะสมกับทุกขนาดและประสบการณ์การใช้งานที่ดีที่สุด
การปรับแต่งเว็บไซต์ให้เหมาะสมกับหลายขนาดหน้าจอเป็นขั้นตอนที่สำคัญในการพัฒนาเว็บไซต์ เพื่อให้ผู้ใช้งานสามารถเข้าถึงเนื้อหาและฟังก์ชั่นได้อย่างเหมาะสมและสมบูรณ์ในทุกสถานการณ์การใช้งาน
ข้อดีและแนวทางในการออกแบบเว็บไซต์ Responsive
การออกแบบเว็บไซต์ในรูปแบบ Responsive มีข้อดีหลายอย่างที่ช่วยให้เว็บไซต์เหมาะสมและสามารถใช้งานได้ตามหลายขนาดหน้าจอ นี่คือข้อดีและแนวทางในการออกแบบเว็บไซต์ Responsive:
ข้อดี:
- ประหยัดเวลาและค่าใช้จ่าย: ไม่ต้องพัฒนาเว็บไซต์สำหรับแต่ละขนาดหน้าจอ ลดค่าใช้จ่ายในการบำรุงรักษาและการพัฒนา
- ประสบการณ์ผู้ใช้งานที่ดี: ผู้ใช้งานสามารถเข้าถึงเนื้อหาและฟังก์ชั่นได้อย่างสะดวกและต่อเนื่องทุกขนาดหน้าจอ
- การเพิ่มระยะเวลาในการอยู่ในเว็บไซต์: ผู้ใช้งานมักใช้เว็บไซต์เพื่อเวลาที่ยาวนาน ด้วยการปรับเปลี่ยนรูปแบบการแสดงผลให้เหมาะสม ผู้ใช้งานอาจจะใช้งานเว็บไซต์ได้นานขึ้น
- การสนับสนุนการค้นหาเว็บไซต์: การออกแบบเว็บไซต์ในรูปแบบ Responsive ช่วยให้เว็บไซต์สามารถแสดงผลบนอุปกรณ์ที่ใช้ในการค้นหาเว็บไซต์ได้อย่างเหมาะสม
แนวทางในการออกแบบเว็บไซต์ Responsive:
- ใช้ Grid System: ใช้กริด (grid) เพื่อจัดวางและแบ่งส่วนของเนื้อหาในหน้าเว็บ ซึ่งช่วยให้การปรับปรุงเว็บไซต์เป็นขั้นตอนที่ง่ายและมีความสอดคล้อง
- สมดุลความสำคัญของเนื้อหา: ให้คำนึงถึงความสำคัญของเนื้อหาในแต่ละขนาดหน้าจอ จัดเรียงเนื้อหาให้เหมาะสมและง่ายต่อการอ่าน
- ใช้มีเดียแบบ Scalable: ใช้รูปภาพและสื่อที่สามารถปรับขนาดได้เพื่อให้เหมาะสมกับขนาดหน้าจอต่าง ๆ
- ตรวจสอบและทดสอบเป็นระยะเวลา: ทดสอบเว็บไซต์ในหลายขนาดหน้าจอเพื่อตรวจสอบการแสดงผลและประสบการณ์การใช้งาน ปรับปรุงตามความต้องการ
- อ่านแนวทางของ Google: Google มีแนวทางการออกแบบเว็บไซต์ Responsive ที่เรียกว่า “Mobile-First Indexing” โดยให้ความสำคัญกับการออกแบบสำหรับอุปกรณ์เคลื่อนที่ก่อน
การออกแบบเว็บไซต์ในรูปแบบ Responsive ช่วยให้เว็บไซต์ของคุณเติบโตอย่างมีประสิทธิภาพและสามารถรองรับผู้ใช้งานในหลายขนาดหน้าจอได้อย่างเหมาะสมและเป็นประโยชน์
คำแนะนำในการเลือกขนาดหน้าจอ
การวิเคราะห์ข้อมูลผู้ใช้และแนวโน้มการใช้งาน
การเลือกขนาดหน้าจอที่เหมาะสมสำหรับเว็บไซต์ของคุณควรพิจารณาข้อมูลผู้ใช้และแนวโน้มการใช้งานอย่างละเอียด เพื่อให้เว็บไซต์แสดงผลและให้ประสบการณ์การใช้งานที่ดีที่สุด นี่คือคำแนะนำในการเลือกขนาดหน้าจอ:
- วิเคราะห์ข้อมูลผู้ใช้: ศึกษาและวิเคราะห์ข้อมูลเกี่ยวกับผู้ใช้งาน เช่น อุปกรณ์ที่พวกเขาใช้ในการเข้าถึงเว็บไซต์ เบราว์เซอร์ที่พวกเขาใช้ เวลาที่พวกเขาใช้ในการเข้าถึงเว็บ เป็นต้น
- ติดตามแนวโน้ม: สังเกตแนวโน้มการใช้งานและการเข้าถึงเว็บไซต์ มีการเพิ่มขึ้นหรือลดลงของการเข้าถึงผ่านอุปกรณ์แบบเฟิร์มและโทรศัพท์มือถือหรือไม่
- พิจารณาอุปกรณ์ที่ใช้: คำนึงถึงการใช้งานอุปกรณ์ที่พวกเขาใช้ เช่น สมาร์ทโฟน แท็บเล็ต และคอมพิวเตอร์ ดูว่าผู้ใช้งานมีความต้องการและประสิทธิภาพในการเข้าถึงเนื้อหาแบบไหน
- เนื้อหาและการแสดงผล: พิจารณาว่าเนื้อหาบนเว็บไซต์ของคุณจะแสดงอย่างไรในขนาดหน้าจอที่แตกต่างกัน มีความสำคัญที่จะแสดงผลเนื้อหาสำคัญให้ผู้ใช้งานเห็นได้อย่างชัดเจน
- ทดสอบและปรับปรุง: ทดสอบการแสดงผลเว็บไซต์ในขนาดหน้าจอที่ต่างกันเพื่อตรวจสอบประสิทธิภาพและความสอดคล้อง และปรับปรุงตามผลการทดสอบ
- การใช้งานและประสบการณ์ผู้ใช้: คำนึงถึงประสบการณ์ในการใช้งานของผู้ใช้งานในแต่ละขนาดหน้าจอ วิจารณ์ว่าเว็บไซต์สามารถให้ประสบการณ์การใช้งานที่เหมาะสมและสามารถทำงานได้อย่างรวดเร็วและสะดวกสบายหรือไม่
การเลือกขนาดหน้าจอที่เหมาะสมคือการประสานความต้องการและประสบการณ์การใช้งานของผู้ใช้งานให้เข้ากันอย่างมีประสิทธิภาพ และการวิเคราะห์ข้อมูลผู้ใช้และแนวโน้มการใช้งานจะเป็นสิ่งสำคัญในการตัดสินใจในการเลือกขนาดหน้าจอที่เหมาะสม
การทดสอบและปรับแต่งหน้าจอสำหรับความเหมาะสม
การทดสอบและปรับแต่งหน้าจอสำหรับความเหมาะสมเป็นขั้นตอนสำคัญในการพัฒนาเว็บไซต์ เพื่อให้ผู้ใช้งานสามารถเข้าถึงเนื้อหาและฟังก์ชั่นได้อย่างสะดวกและประสบการณ์การใช้งานที่ดี นี่คือคำแนะนำเกี่ยวกับการทดสอบและปรับแต่งหน้าจอสำหรับความเหมาะสม:
- ทดสอบบนหลายขนาดหน้าจอ: ทดสอบเว็บไซต์บนหลายขนาดหน้าจอ เช่น สมาร์ทโฟน เเท็บเล็ต และคอมพิวเตอร์ เพื่อตรวจสอบการแสดงผลและประสบการณ์การใช้งานในทุกสถานการณ์
- การใช้งานจริง: ทดสอบเว็บไซต์ด้วยผู้ใช้งานจริง หากเป็นไปได้ ให้ผู้ใช้งานทดลองเรียกดูและใช้งานเว็บไซต์ เพื่อรับข้อมูลและความคิดเห็นจากผู้ใช้งานจริง
- เรื่องราวการใช้งาน (User Journey): สร้างเรื่องราวของการใช้งานที่เป็นไปได้บนเว็บไซต์ เช่น การทำการสมัครสมาชิก การเลือกสินค้า หรือการทำการสั่งซื้อ เพื่อทดสอบการทำงานทั้งหมดของเว็บไซต์
- การทดสอบการนำทาง: ทดสอบเมนู ลิงก์ และปุ่มนำทางเพื่อให้แน่ใจว่าผู้ใช้งานสามารถเข้าถึงหน้าเนื้อหาและฟังก์ชั่นได้อย่างสะดวก
- การทดสอบความเร็วและประสิทธิภาพ: ตรวจสอบความเร็วในการโหลดของเว็บไซต์ในหลายขนาดหน้าจอ เพื่อให้แน่ใจว่าเว็บไซต์ทำงานอย่างรวดเร็วและประสานกับการใช้งานจริง
- รับความคิดเห็นและปรับปรุง: รับข้อมูลและความคิดเห็นจากผู้ใช้งานเกี่ยวกับประสบการณ์การใช้งาน และนำความคิดเห็นนี้มาปรับปรุงเว็บไซต์ให้ดียิ่งขึ้น
- ใช้เครื่องมือทดสอบ: ใช้เครื่องมือทดสอบเพื่อตรวจสอบความเหมาะสมของหน้าจอและประสบการณ์การใช้งาน เช่น Chrome DevTools หรือแพลตฟอร์มอื่น ๆ ที่ใช้ในการทดสอบเว็บไซต์
การทดสอบและปรับแต่งหน้าจอสำหรับความเหมาะสมเป็นกระบวนการต่อเนื่องที่ช่วยให้เว็บไซต์ของคุณมีประสิทธิภาพและประสบการณ์การใช้งานที่ดีที่สุดสำหรับผู้ใช้งานที่ใช้หลายขนาดหน้าจอและอุปกรณ์ที่แตกต่างกัน
สรุป
การสรุปความสำคัญของการเลือกขนาดหน้าจอที่เหมาะสมในการออกแบบเว็บไซต์
การเลือกขนาดหน้าจอที่เหมาะสมในการออกแบบเว็บไซต์เป็นขั้นตอนสำคัญที่มีผลให้เว็บไซต์มีประสิทธิภาพและประสบการณ์การใช้งานที่ดีสำหรับผู้ใช้งาน ดังนั้นความสำคัญของการเลือกขนาดหน้าจอที่เหมาะสมในการออกแบบเว็บไซต์สามารถสรุปได้ดังนี้:
- ประสบการณ์ผู้ใช้ที่ดี: การเลือกขนาดหน้าจอที่เหมาะสมช่วยให้ผู้ใช้งานสามารถเข้าถึงและนำเสนอเนื้อหาและฟังก์ชั่นได้ดีที่สุดทั้งในคอมพิวเตอร์และอุปกรณ์เคลื่อนที่
- ความสอดคล้องกับแนวโน้มการใช้งาน: การวิเคราะห์แนวโน้มการใช้งานและอุปกรณ์ที่ผู้ใช้งานใช้ช่วยให้เลือกขนาดหน้าจอที่เหมาะสมและปรับปรุงเว็บไซต์ให้เข้ากับแนวโน้มเหล่านี้
- รองรับหลายแพลตฟอร์ม: การเลือกขนาดหน้าจอที่เหมาะสมสร้างเว็บไซต์ที่สามารถใช้งานได้บนหลายแพลตฟอร์ม ไม่ว่าจะเป็นคอมพิวเตอร์เดสก์ท็อป โทรศัพท์มือถือ หรือแท็บเล็ต
- การนำทางและอ่านง่าย: เลือกขนาดหน้าจอที่ช่วยให้ผู้ใช้งานสามารถทำการนำทางและอ่านเนื้อหาได้อย่างสะดวก โดยไม่ต้องเลื่อนหน้าจอมากเกินไป
- ความสวยงามและการแสดงผล: เลือกขนาดหน้าจอที่ช่วยให้เว็บไซต์มีความสวยงามและการแสดงผลที่ถูกต้อง เพื่อให้รูปแบบและข้อมูลต่าง ๆ แสดงอย่างถูกต้องและมีคุณภาพ
- ความเร็วในการโหลด: เลือกขนาดหน้าจอที่ช่วยให้เว็บไซต์โหลดและทำงานอย่างรวดเร็ว และไม่ทำให้ผู้ใช้งานต้องรอนานก่อนที่จะเข้าถึงเนื้อหาและฟังก์ชั่น
- การสื่อสาร: ขนาดหน้าจอที่เหมาะสมช่วยให้เว็บไซต์สื่อสารข้อมูลและข้อความให้เป็นระเบียบและเข้าใจได้ง่าย
การเลือกขนาดหน้าจอที่เหมาะสมเป็นปัจจัยสำคัญในการสร้างเว็บไซต์ที่ให้ประสบการณ์การใช้งานที่ดีและสอดคล้องกับความต้องการและพฤติกรรมของผู้ใช้งาน
การสร้างประสิทธิภาพและประสิทธิผลสูงสุดสำหรับผู้ใช้งานทุกคน
การสร้างประสิทธิภาพและประสิทธิผลสูงสุดสำหรับผู้ใช้งานทุกคนเป็นเป้าหมายที่สำคัญในการออกแบบและพัฒนาเว็บไซต์ ด้วยการปฏิบัติตามหลักการและแนวทางที่ดี คุณสามารถเพิ่มประสิทธิภาพและประสิทธิผลของเว็บไซต์ได้ดังนี้:
- ออกแบบตามหลักการเรียบง่าย: รูปแบบการออกแบบที่เรียบง่ายและไม่ซับซ้อนช่วยให้ผู้ใช้งานสามารถนำข้อมูลและฟังก์ชั่นไปใช้งานได้อย่างรวดเร็วและง่าย
- ทำให้ข้อมูลสำคัญเป็นส่วนหนึ่งของเว็บ: การจัดวางและเน้นข้อมูลสำคัญให้ถูกต้องและชัดเจนช่วยให้ผู้ใช้งานสามารถเข้าถึงข้อมูลที่ต้องการได้ง่าย
- ปรับปรุงความเร็วในการโหลด: ประสิทธิภาพในการโหลดเว็บไซต์มีผลมากต่อประสิทธิภาพการใช้งาน ทำการปรับปรุงรูปภาพและรหัสเพื่อให้โหลดเว็บไซต์ได้เร็วและไม่ต้องรอนาน
- ทำให้เนื้อหาเป็นระเบียบและเข้าใจง่าย: การจัดเรียงเนื้อหาและการใช้สัญลักษณ์ที่ช่วยในการนำทางช่วยให้ผู้ใช้งานเข้าถึงเนื้อหาได้อย่างรวดเร็วและไม่ยากลำบาก
- ปรับปรุงประสบการณ์การใช้งานบนอุปกรณ์เคลื่อนที่: ทำให้เว็บไซต์ประสบการณ์การใช้งานที่ดีในอุปกรณ์เคลื่อนที่ เช่น ทำให้เมนูและปุ่มนำทางใหญ่พอแก้ใช้งานง่ายในสมาร์ทโฟน
- สร้างระบบการค้นหาที่มีประสิทธิภาพ: การนำทางและการค้นหาที่เป็นมิตรช่วยให้ผู้ใช้งานสามารถค้นหาข้อมูลและเนื้อหาที่ต้องการได้อย่างรวดเร็ว
- รับฟังความคิดเห็น: รับข้อเสนอแนะและความคิดเห็นจากผู้ใช้งานเพื่อปรับปรุงเว็บไซต์ตามความต้องการและความพึงพอใจ
- ทดสอบและปรับปรุง: ทดสอบการใช้งานเว็บไซต์บ่อยครั้งและปรับปรุงเนื้อหาและประสิทธิภาพตามผลการทดสอบ
- สร้างประสบการณ์ที่ทันสมัย: การใช้เทคโนโลยีและความสามารถใหม่ ๆ เพื่อปรับปรุงประสบการณ์การใช้งานในรูปแบบที่ทันสมัยและน่าตื่นตาตื่นใจ
การสร้างประสิทธิภาพและประสิทธิผลสูงสุดสำหรับผู้ใช้งานทุกคนเกี่ยวข้องกับการเข้าใจความต้องการและพฤติกรรมของผู้ใช้งาน เพื่อนำมาปรับปรุงการออกแบบและฟังก์ชั่นของเว็บไซต์ให้เหมาะสมและมีประสิทธิภาพสูงสุด
การออกแบบเว็บไซต์เป็นเรื่องไม่ยากอย่างที่คิด เพียงแค่มีความเข้าใจในการทำงานและการแสดงผลของเว็บไซต์ในยุคปัจจุบันก่อน และถ้าคุณต้องการเว็บไซต์ที่สวยงามและสามารถแสดงผลได้อย่างลงตัวในทุกขนาดหน้าจอ บริการทำเว็บไซต์ Responsive Website ที่คุณสามารถเข้าไปดูผลงานและบริการได้ที่หน้าเว็บของเรา รับทำเว็บ
- วิธี ย้ายภาษาจาก qTranslate ไป WPML - สิงหาคม 15, 2024
- 10 หลักการออกแบบเว็บไซต์ ทำยังไงให้โดนใจผู้ใช้และ SEO - พฤษภาคม 5, 2024
- เริ่มต้นธุรกิจออนไลน์ด้วยการสร้างเว็บไซต์ที่มีคุณภาพ - เมษายน 17, 2024